PowerPoint just keeps getting better and better.
This month sees the brand new addition of native support for SVG and along with it, a new Icons category in the media library.
We’ll take a look at both features to explore the benefits and potential pitfalls.
What is SVG?
 SVG, or Scalable Vector Graphics, is a long established open standard for representing scalable vector graphics developed by the WWW consortium (Wikipedia reference). In the world of raster (bitmap) images, where pictures are represented by individual dots or pixels, PowerPoint has supported all the familiar formats for a long time such as JPG, PNG, TIFF, GIF, BMP but these all suffer from resolution issues when scaled beyond 100% of their original size. In order to support vector graphics, which by their definition are infinitely scalable without loss of resolution because they are represented by plotting their outline coordinates, PowerPoint has again for some time supported the WMF, EMF and EPS formats. But these provided their own issues of compatibility and depending on the source of the file e.g. Adobe, Microsoft, other, the image may or may not have appeared as expected and may or may not be editable at the point level, unlike the native PowerPoint shape to the right, and may or may not be combinable with other native PowerPoint shapes with the Merge Shapes tool. Microsoft’s support for SVG is addressing most of these issues.
SVG, or Scalable Vector Graphics, is a long established open standard for representing scalable vector graphics developed by the WWW consortium (Wikipedia reference). In the world of raster (bitmap) images, where pictures are represented by individual dots or pixels, PowerPoint has supported all the familiar formats for a long time such as JPG, PNG, TIFF, GIF, BMP but these all suffer from resolution issues when scaled beyond 100% of their original size. In order to support vector graphics, which by their definition are infinitely scalable without loss of resolution because they are represented by plotting their outline coordinates, PowerPoint has again for some time supported the WMF, EMF and EPS formats. But these provided their own issues of compatibility and depending on the source of the file e.g. Adobe, Microsoft, other, the image may or may not have appeared as expected and may or may not be editable at the point level, unlike the native PowerPoint shape to the right, and may or may not be combinable with other native PowerPoint shapes with the Merge Shapes tool. Microsoft’s support for SVG is addressing most of these issues.
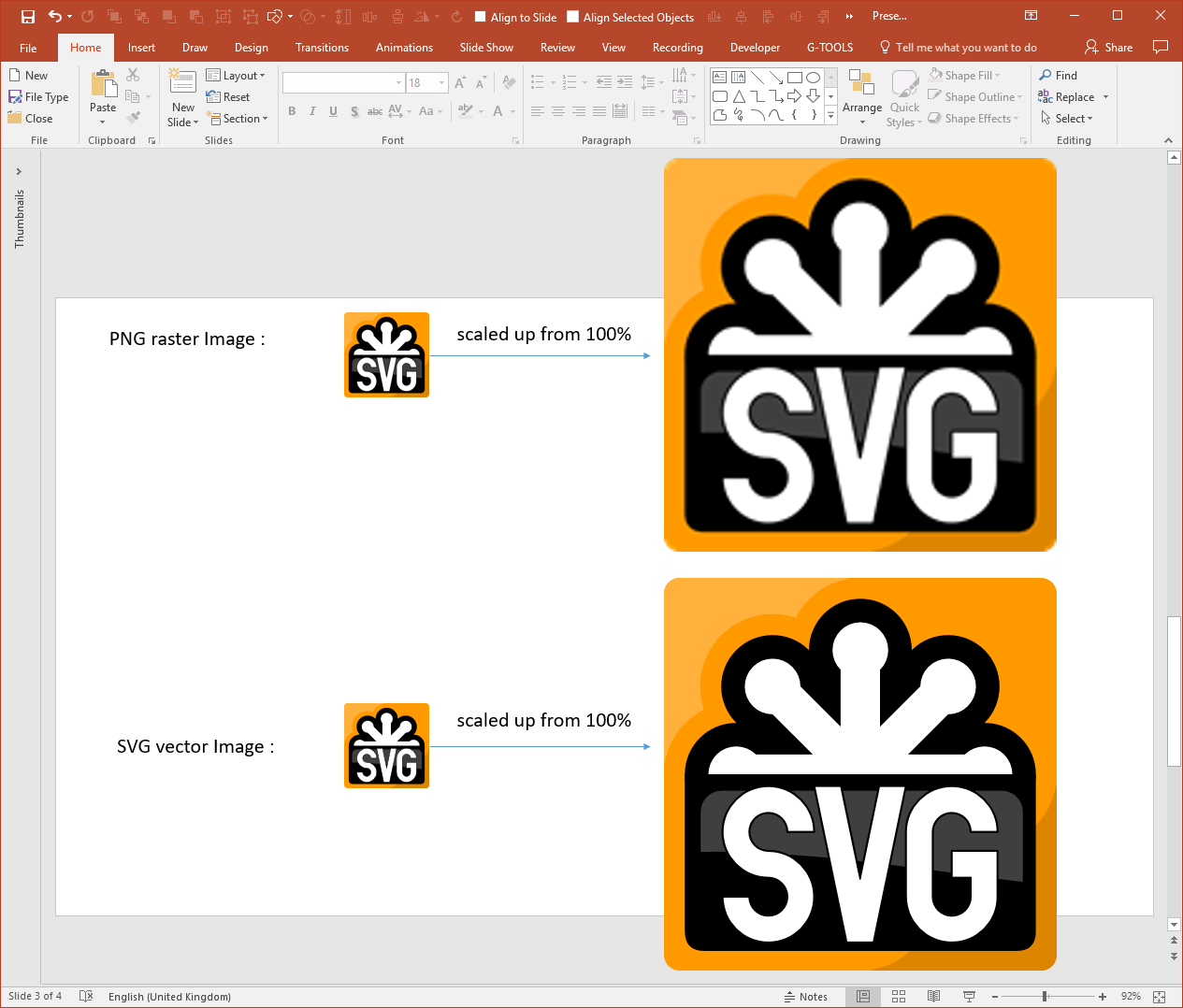
The scaling issue of a raster image versus a vector is illustrated in the screenshot below in which we inserted the same logo image for the SVG standard in PNG (raster/bitmap) and SVG (vector) formats and then scaled them up. You can see there are pixelation artefacts in the first image whereas the SVG image is crystal clear.

SVG logo used in accordance with the W3C document license https://www.w3.org/2009/08/svg-logos.html
What does the new SVG feature look like?
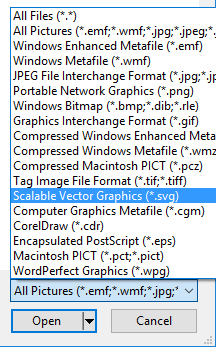
For such a significant feature release it’s not immediately obvious but when you click the Insert tab of the ribbon and then the Picture button, and finally drop down the file type list in the bottom right of the window that appears, you’ll see SVG:

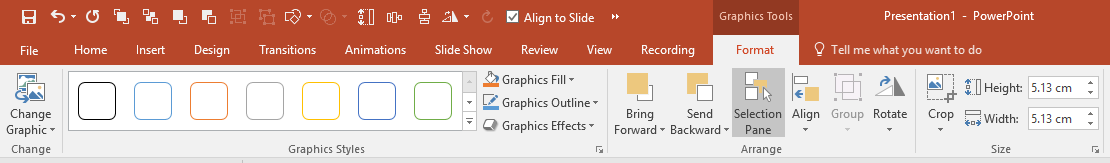
But it becomes more obvious that this is a larger change once you’ve inserted an image because there is a new content sensitive menu called Graphics Tools / Format (it’s Drawing Tools or Picture Tools for shapes and image media types):

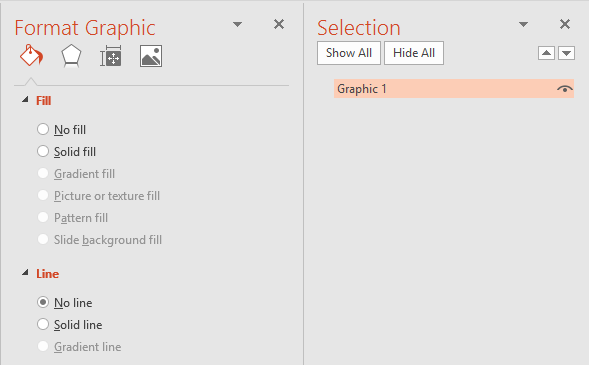
And if you open the Format Task Pane, it too look slightly different to other panes such as the one used to format a PowerPoint shape:

Most noticeably in the omissions list are the following:
- The ability to add and format text within an SVG. While that may seem to make sense it’s possible to add text to any PowerPoint shape, regardless of its shape type, even freeform and shapes and those created with the Merge Shapes tools.
- Any fill type other than Solid. This is more disappointing as we’ve used vector graphics for years with PowerPoint tools to style the fill with more flexibility. But, knowing Microsoft, this may arrive in a future release.
- Ditto for line styling.
What else can I not do with SVG?
- If you’re used to using vector files natively within PowerPoint, you’ll be familiar with the trick to convert EPS files to native PowerPoint shapes. As a quick reminder, you can use the Insert Picture feature to insert an EPS file on your slide. You then ungroup it, twice, to reveal a native Microsoft Office Drawing Object. Once you’ve deleted the two invisible shapes in the back layers, the resulting vector graphics can be styled with much more flexibility than the new SVG feature allows.
- If you’re the type of content author who edits points with vector shapes (right click on a supported editable vector and click Edit Points) you may be disappointed to learn that you can’t [yet] do that with SVG graphics.
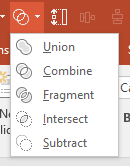
- The introduction of the Merge Shapes tools many releases ago was a fantastic addition to PowerPoint and its arsenal of graphic creation tools. It provides tools to Union, Combine, Fragment, Intersect and Subtract when two or more supported vector shapes are selected:

This is one of THE BEST TOOLS in PowerPoint as it means you can create any shape you want which then means you can create things like custom editable icons. - Finally, whilst you can save anything on a slide (shapes, groups, charts, tables etc.) as raster (bitmap) pictures by right clicking on them and clicking Save as Picture, you can’t [yet] save a supported vector image as an SVG file.
So what about the new Icons feature?
Icons as a visualisation design tool are very popular. They provide a great way to express many words in a single picture and, if the designer gets it right, many different icons can be presented on the same slide to provide a consistent look and feel. This aspect requires that the icons are all designed using the same visual language. It’s not an easy task. Just think of two unrelated icons and try to find two icons on the web that look like they come from the same family.
Microsoft has introduced a family of 500 editable (more on that below) icons that are all designed using the same visual language.
The new Icons feature also appears in the Insert tab of the PowerPoint ribbon as, well, Icons!
![]()
When you click on this, you’re presented with a categorised view (which is actually just a long page with paragraph anchors) as follows:
![]()
Once your chosen icon or icons (you can make a multiple selection) are on the slide, you get access to the same Graphics Tools / Format Task Pane as described above. Of course, all the same limitations we’ve discussed are applicable so there is not quite the same degree of flexibility when considering styling and editing these icons.
The other downside is that it’s not possible to search for an icon based on a text description. That’s a real shame as you’re left with watery eyes as a result of scrolling up and down a huge collection of icons.
Alternative Icon Solutions
Whilst we’ve tried to remain objective in this article (we really do think that SVG support is a great step forward for PowerPoint) there are other ways of inserting icons. YOUpresent for example provides an easy-to-use add-in called vicons that includes 660 icons which are all fully editable (including down to the points level) and can be styled with greater flexibility than SVG icons:
![]()
This add-in also includes a search feature to quickly locate the icon or icons of interest.
![]()
Something for Programmers
If you program PowerPoint either by VBA or any of the other supported languages, you’ll find a new addition to the Object Model in the msoShapeType enumeration as follows:
msoGraphic = 28
Typically, Microsoft have messed up the documentation and got the new type mixed up with the existing msoFreeform type. The correct value really is 28!
It’s this new type that is setting up all of the [SVG] Graphic-specific UI.


Is it possible to call/launch the new icon form in code? I want to add it to a custom ribbon I’m building but I can find the controlId or menu ribbon command to be able to call it.
The Insert Icons control is included in the QAT customisation. Click “File / Options / Quick Access Toolbar” and then change the drop down list to “All Commands”. Then you’ll see “Insert Icons” in the list. You can also do it in VBA code using Application.CommandBars.ExecuteMso(“IconInsertFromFile”)